Why your mobile technology strategy matters
When developing a new mobile application, or looking to rejuvenate your existing mobile application, one of the most impactful decisions you’ll face is choosing the right technology. It’s a topic close to my heart and one that I’ve successfully helped many clients navigate over the years.
This decision goes beyond just picking the latest or most popular technology—it’s about finding the right fit for your specific application needs, user experience expectations, team capabilities, and long-term business goals.
The choices you make will directly affect your application’s customer experience, performance, development time, and maintenance costs. It will influence your team’s ways of working, the programming languages they use, and the third-party libraries you rely on, with effects that can last for years.
In this guide, I’ll outline an approach to reach an informed decision on the right mobile technology strategy for your application, team and business—whether to go traditional native or opt for a multi-platform approach.
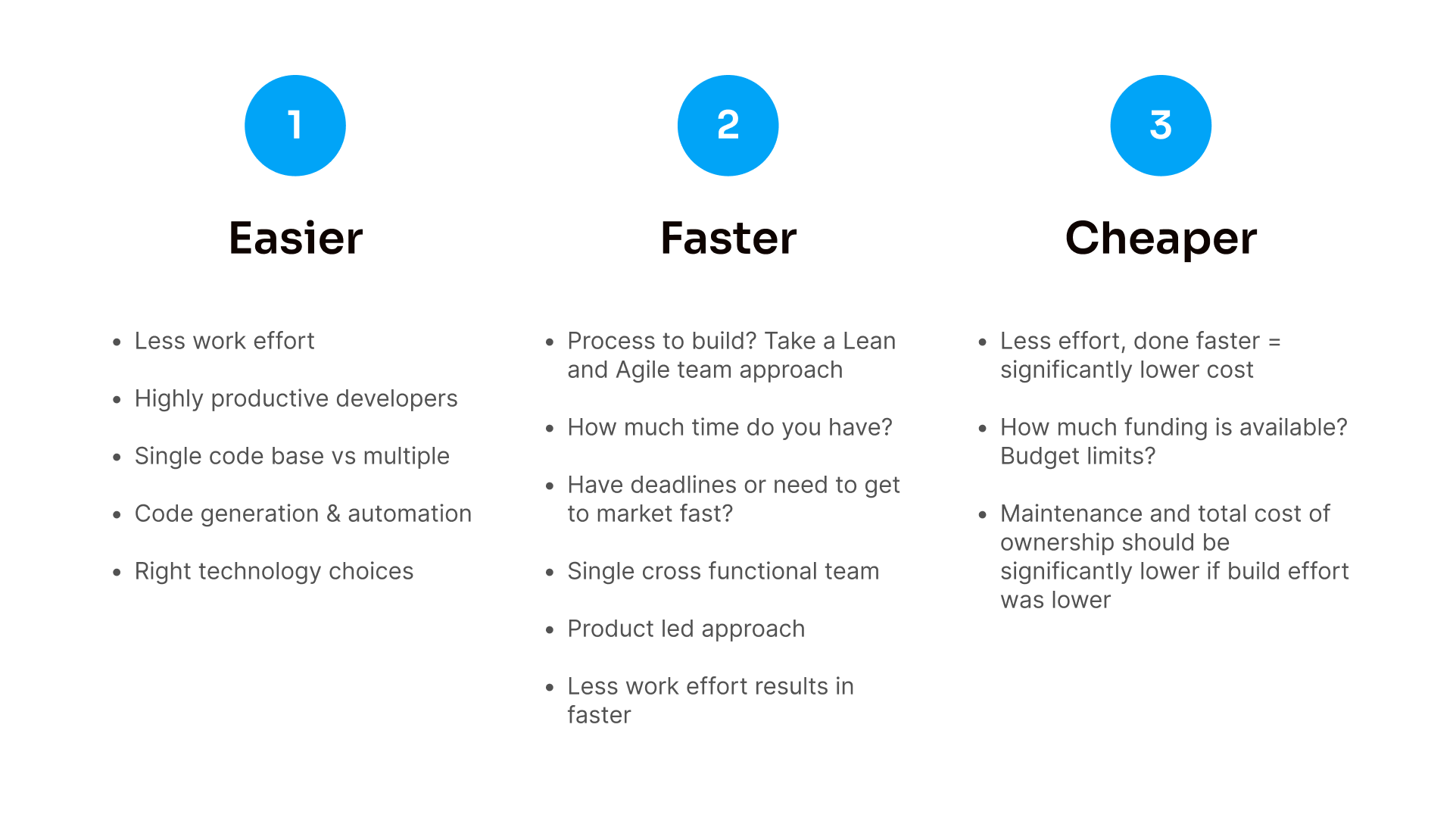
Modern mobile: Easier, faster, cheaper, but how?
A common theme when talking to clients about mobile applications is: we want a mobile application in the app stores, but it’s too expensive and takes too long. As a result, many small and medium sized businesses are stuck with responsive web apps as their mobile experience, because they are easier and cheaper to deliver.
Many businesses now find themselves in a position where their competitors have found a way to deliver great mobile applications, are present in the app stores, and with better customer experiences compared to their own responsive web apps. Therefore many businesses feel the imperative and urgency to now move to native mobile applications.
In the past, businesses had fewer options to deliver native mobile apps via the Apple and Google app stores. What is a native mobile application? It’s an app that runs on iOS/iPadOS or Android mobile operating systems and is downloaded and installed from the Apple App Store or the Google Play store; it’s that simple. How we build these apps is where we make or break teams, timeframes and budgets.
Traditional native development meant two development teams (one for Apple iOS/iPadOS and another for Google Android) and was therefore very expensive. On the other hand, early cross-platform frameworks were not well supported, were hard to find skilled developers for, and had some key technical challenges that meant the application user experiences were not good enough.
At DiUS, we advocate for a modern mobile approach that embraces this reality by primarily focusing on native mobile applications, using advanced multi-platform frameworks like React Native and Flutter. It is indeed, easier, faster and cheaper.

Myth busting: New multi-platform is not old cross platform
We prefer the term multi-platform over cross-platform. This is because there is a stark difference between the architecture of the older, legacy cross platform frameworks like Xamarin or Cordova, and the modern multi platform frameworks like React Native and Flutter.
Cross platform frameworks generally failed to deliver on the promise of easier, faster, and cheaper development. These older frameworks had major architectural challenges, lacked widespread adoption, led to significant quality and maintainability issues and often did not yield lower costs.
Modern multi-platform frameworks are now mature and well-supported, allowing developers to write code in a single codebase and deploy it across both platforms.
Easier
Reducing total work effort is key. Multi-platform frameworks use a single codebase for multiple platforms, which means a single development team, which in turn significantly reduces the effort and costs of creating and maintaining two codebases. Additionally, we further make things easier by use tools like:
- CI/CD pipelines: Automate build, testing, and deployment processes, reducing manual effort and minimising errors.
- Design systems and component libraries: Ensure consistency and reduce development time.
- AI and LLM tools: Increase developer productivity when authoring quality code.
Faster
Speed is relative—whether it’s about getting to market quickly or iterating fast to stay ahead. A single cross-functional team working on a single codebase will usually outperform multiple specialised teams. We also employ other techniques to speed up development, such as:
- Agile methodologies: Streamline workflows and allow for rapid adaptation to changing requirements.
- Prototyping and user testing: Accelerate the customer feedback loop and fail fast, to make sure we only spend time building the right features.
- Automated Integration testing: Writing of automated end-to-end or integration tests, to reduce long term testing effort and improve application quality.
Cheaper
If it’s easier and faster, it’s usually cheaper. However, maintenance costs are a critical part of the total cost of ownership. Multi-platform frameworks, using a single codebase, reduces the cost to maintain, because there is just less code overall. In addition, reducing technical debt through clean code practices, thorough documentation, and automated testing also lowers long-term maintenance costs.
Responsive web applications still have a place for some business, but the cost gap with native mobile application development, using these multi-platform frameworks is now much smaller.
Step 1: Really understand all of your requirements
The first step in choosing the right tech stack is to thoroughly assess your project’s needs. You probably think you know these already, but it’s good to make sure you don’t have any large blind spots due to existing biases. So please step back and objectively reassess your customers, team, and technical requirements:
Customer needs
- Platform preferences: Determine which platforms your target audience uses most. Are they predominantly on iOS, Android, or a mix of both? What is that mix? What other platforms do you need to deliver for this product?
- Feature requirements: Identify the key features your app needs. Does it require deep integration with device hardware, like GPS or Bluetooth? If so, you might lean towards native development.
- User experience: Consider the type of user experience your audience expects. Do they need smooth, complex animations or real-time updates?
Team Needs
- Evaluate skills: Assess your development team’s existing skills. Are they experienced in JavaScript, Dart, or native development languages like Swift and Kotlin?
- Training needs: Consider whether your team will need additional training or if it’s more efficient to hire new talent with the necessary expertise.
Technical considerations
- App complexity: Determine if your app needs high performance for complex tasks like gaming or intensive data processing. Native development might be necessary for these scenarios.
- Framework capabilities: Evaluate if multi-platform frameworks like React Native or Flutter can meet your performance needs. For example, when building an app for a health and wellness client, Flutter was chosen for its ability to handle real-time interactions with wearable devices.
New product vs existing product considerations
If your product is new, with no existing app, codebase, or team, the risk is lower. This is common in early-stage startups or new projects within established companies. With no existing customers or established tech stack, you have more freedom to choose the best tools for the job. Key benefits are:
- No need to update existing technical skills—though you’ll need to find a team skilled in your chosen tech stack.
- Fewer pre-existing cost or time constraints.
If you have an existing product, the challenges may be higher. Changing the tech stack for an existing product is riskier. For instance, if your business has an existing web app but needs to compete with native mobile apps, the transition can introduce several challenges. Key considerations are:
- Will the old web app be retired, or will you maintain both?
- Will your team need to learn new skills, or will you hire a new team?
- Are you prepared for potentially higher costs?
Step 2: Understand the options
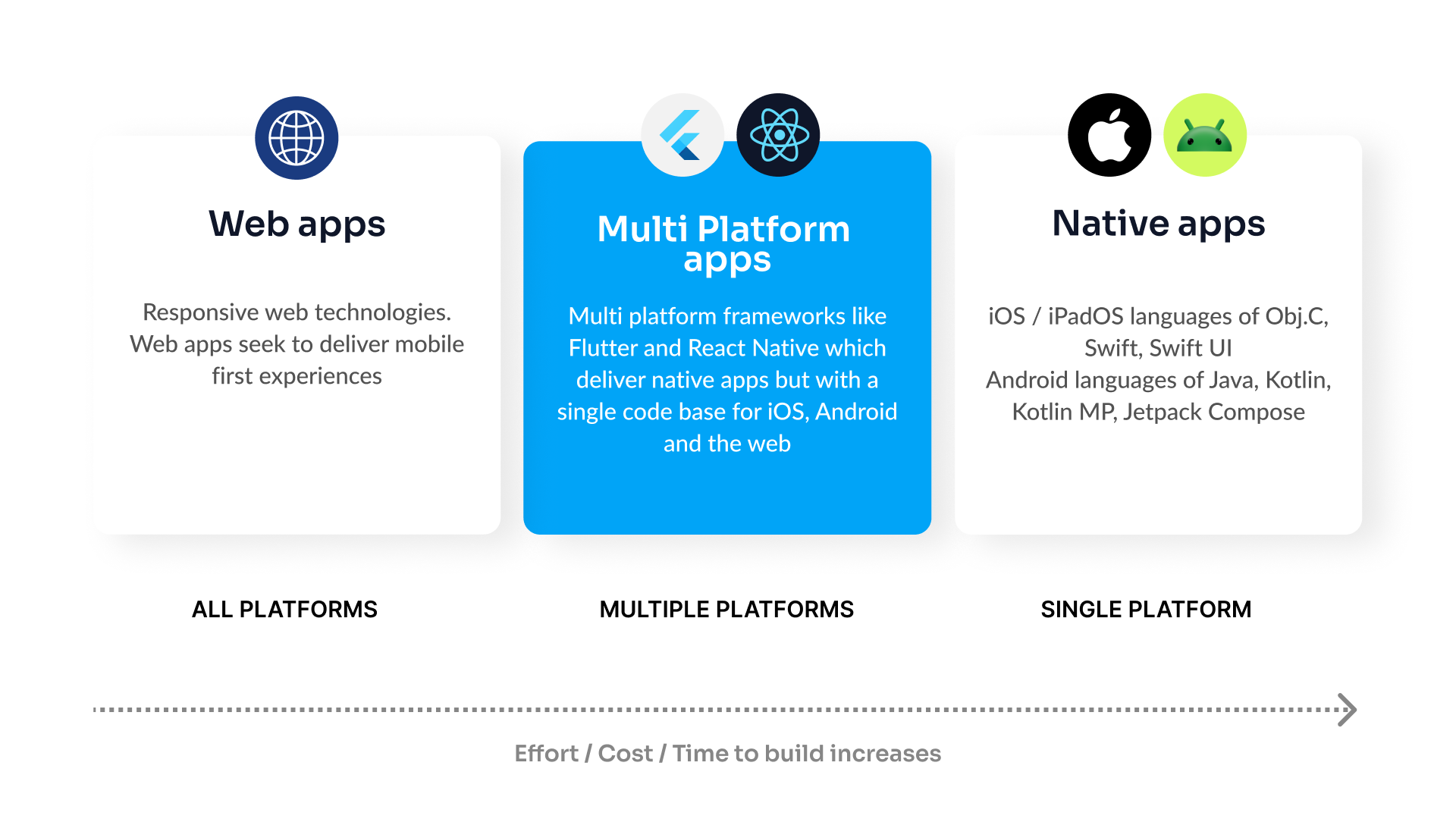
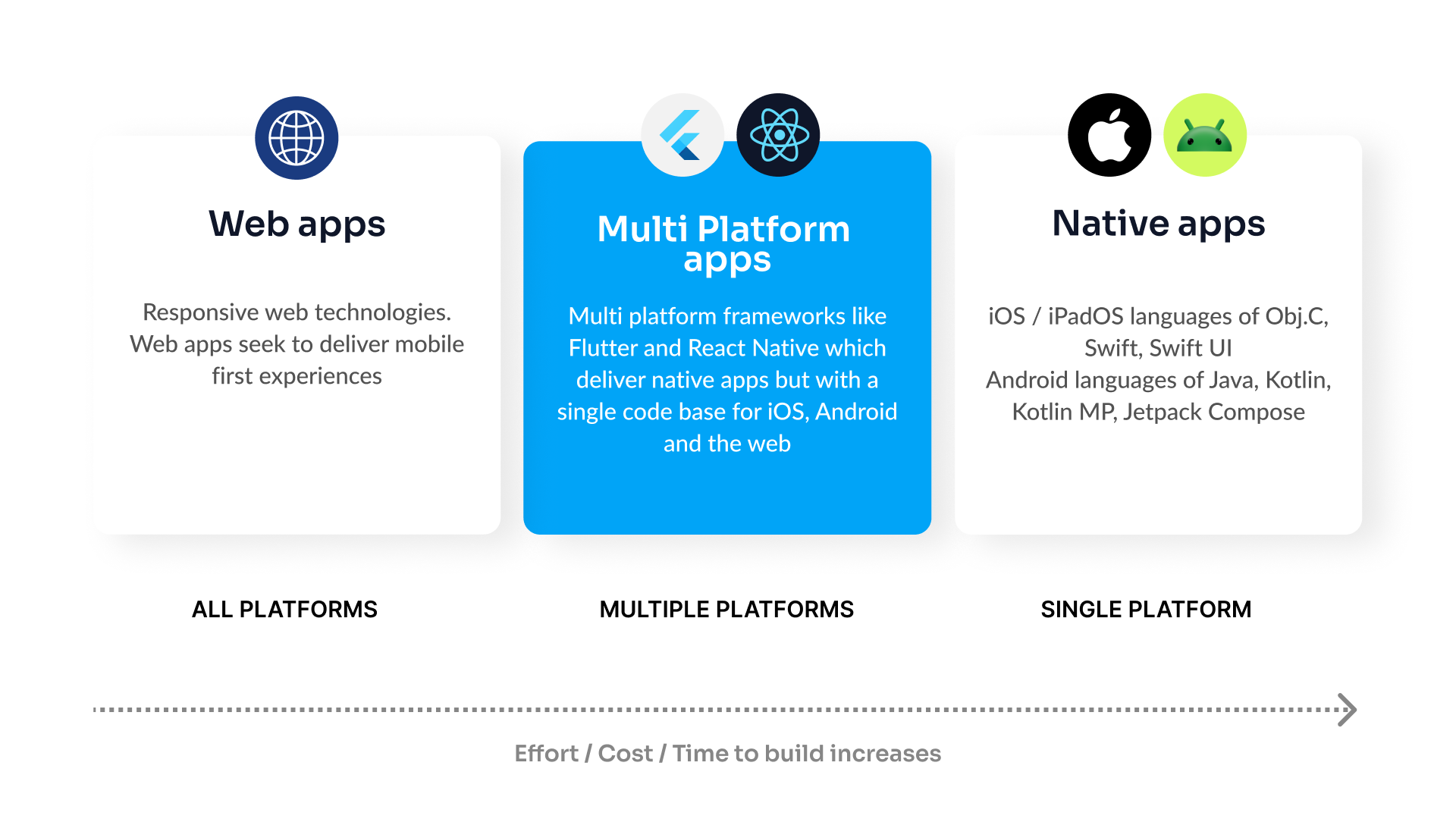
With a clear understanding of your needs, the next step is to explore the key options available for mobile app development: web apps, multi-platform apps, and traditional native apps. These are some of the most popular and widely used approaches today.
Before diving into the specifics, it’s important to clarify some terminology. Terms like native, multi-platform, and web app are often used interchangeably, which can lead to confusion. Understanding these distinctions will help you make a decision that best fits your project’s needs.


Web apps
Best if you have an existing web platform and need to extend services to mobile users without deep hardware integration.
Multi-platform
Choose this option when you need to reach both iOS and Android users with a single codebase, want to reduce development time and costs, and require decent but not top-tier performance.
- React Native: Ideal if you have an existing React codebase, a team skilled in JavaScript, and need a cost-effective, quick-to-market solution.
- Flutter: Opt for this if you seek superior performance, highly customisable UI, and are open to adopting a new language for potentially greater long-term benefits.
Traditional native development
Go with native development if your app demands the highest performance, deep integration with device-specific features, or if you want to deliver a seamless, platform-specific user experience on iOS or Android.
Now, let’s explore each option in detail.


Web apps
A web app is a software application that runs in a web browser. Unlike native apps, web apps are not downloaded or installed on the device but are accessed through a web browser over a network.
Best for businesses with a strong web presence that need a mobile-friendly version without deep hardware integration. For example, a company with an existing web platform that wants to offer a simplified mobile experience might choose a web app.
How they are produced:
- Web apps are written using standard web technologies like HTML, CSS, and JavaScript. They are interpreted by the browser rather than pre-compiled, which allows them to run on any device with a modern web browser.
Pros:
- Quick to develop, cost-effective, and easy to maintain.
- Ideal for extending a web service to mobile users without the need for separate codebases.
Cons:
- Limited access to device features, such as GPS, camera, and offline capabilities.
- Customers often report they don’t feel like real apps
- Generally lower performance compared to native or multi-platform apps, particularly in terms of speed and responsiveness.


Traditional native apps
A traditional native app is a mobile application built specifically for a particular operating system (iOS or Android) using the platform’s native programming languages (Swift-Swift UI/Objective-C for iOS, Kotlin/Java for Android).
Recommended for apps that require intensive processing, complex animations, or need to leverage specific hardware features. For instance, the Powersensor app initially started with traditional native development to meet specific hardware integration requirements before transitioning to Flutter.
How they are produced: Apps are written separately for each platform: Swift/SwiftUI or Objective-C for iOS, and Kotlin or Java for Android. These separate codebases are compiled into native machine code specific to each platform. Each codebase is built as bytecode and then published on the respective app stores.
Pros:
- Best performance, as the app is optimised for the specific platform it is built on.
- Full access to device features, such as GPS, camera, and notifications, allowing for a seamless and responsive user experience.
- Ideal for applications that require intensive processing, complex animations, or deep integration with hardware.
Cons:
- Higher development costs and time, as separate codebases need to be maintained for each platform.
- Requires specialised development skills for each platform, which can increase project complexity.
Multi-platform apps
Modern multi-platform apps build native apps for multiple operating systems (iOS, Android) using a single codebase. Frameworks like React Native and Flutter make this possible. As multi-platform frameworks gain popularity, the choice between React Native and Flutter becomes important. Both frameworks are powerful, but the right one depends on your specific project requirements and team capabilities.
Ideal for businesses needing to reach both iOS and Android users quickly and efficiently. For example, the BrighterSide app, developed using Flutter, delivered a high-quality app in a short timeframe, balancing speed and performance.
Pros:
- Single codebase for both iOS and Android, leading to faster development and reduced costs.
- Frameworks like React Native and Flutter offer very close to native performance, enabling a consistent user experience across platforms.
- Are built on top of native iOS/iPadOS and Android native SDKs.
- Can easily integrate with platform native code for special functionality. For example use Sift/SwiftUI to add widgets, complications, and Live Activities to home screens.
Cons:
- May not match the performance of the most extreme traditional native apps, especially for complex or resource-intensive applications that require deep integration with the device hardware.
While multi-platform apps are generally efficient, they may face limitations in accessing specific platform-specific features or achieving the highest level of performance.


React Native
Suitable for apps that don’t require highly complex animations or intensive device interactions, as demonstrated by the Tradicore project for HiPages, which utilised React Native for a quick development cycle.
How they are produced: Written in JavaScript or TypeScript, React Native apps use a single codebase that is compiled into native code for iOS and Android. The compiled code is then built as bytecode and published on the respective app stores.
Pros:
- Mature ecosystem, large community
- JavaScript or TypeScript making it easier for web developers to transition. Ideal for teams with experience in JavaScript, TypeScript or React.
Cons:
- Performance might be slightly lower in some cases.
- Support for third party libraries and dependencies may not be as strong


Flutter
Best for apps requiring high customisation or those supporting multiple platforms beyond mobile, like the previously mentioned health and wellness app and BrighterSide, which benefited from Flutter’s capabilities to deliver responsive and visually rich apps across multiple platforms with a single codebase.
How they are produced: Flutter apps are written in Dart, using a single codebase. The framework compiles this code into native byte code, resulting in a natively compiled app that can be published on the App Store and Google Play.
Pros:
- Near-native performance, rich set of customizable widgets, and a truly multi-platform framework supporting web and desktop in addition to mobile.
- Ideal for highly customised UIs and complex applications.
- Easy to learn and upskill existing mobile developers
- Highest developer productivity
Cons:
- Mature and still growing ecosystem
- Flutter developers may be less common than React Native experiences engineers.
Step 3: Special considerations
Before making your final decision, it’s important to consider the long-term implications of your chosen tech stack, particularly in terms of maintenance, scalability, and future updates. The risks and benefits of each option can vary significantly depending on your product’s current state and future goals.
Key additional mobile considerations:
- Single codebase: Using a multi-platform framework with a single codebase can simplify maintenance and make it more cost-effective. This approach reduces the effort required to update the app, as changes need to be made only once rather than across multiple codebases.
- Third-party libraries: Choose libraries that are well-supported and regularly updated. This will help you avoid accumulating technical debt, which can become a major issue as your app evolves and as new features and platforms emerge.
- App services: High-quality mobile apps rely on a suite of services such as crash reporting, analytics, and logging. These services are vital for supporting your app and diagnosing issues across the diverse range of mobile devices your users might have. Unlike web development, some of these services are unique to mobile apps and might require new learning and adaptation.
- Future updates: Consider how easily your app can be updated as new mobile operating system versions are released or as your business needs change. Flexibility in adapting to these changes is crucial for the long-term viability of your app.
- Special integrations / High-performance components: Does your mobile app require any very high-performance components, for example when communicating with health devices? Does your mobile app need to integrate with particular services like Apple HealthKit or Google Home? Multi-platform apps do always have native components, like native SDKs, but you can also write custom integration code to work with Flutter or React Native. So if this is a requirement, then you don’t need to go with a completely traditional native solution.
- Mobile backend services: Beyond the core mobile app language and framework, there are other key factors that influence the success of your mobile app. These are beyond the scope of this blog post, but you should consider. For example, the backend infrastructure and services for your mobile app are just as important as the front-end tech stack. It is essential to select a backend that can support the specific needs of your app, including user authentication, data storage, and real-time processing etc.
By considering these factors, you’ll be better equipped to choose a tech stack that not only meets your current needs but also supports your app’s long-term success.


What does this look like in practice?
Now that we’ve explored the various tech stack options and key considerations, let’s look at how these decisions play out in real-world scenarios.
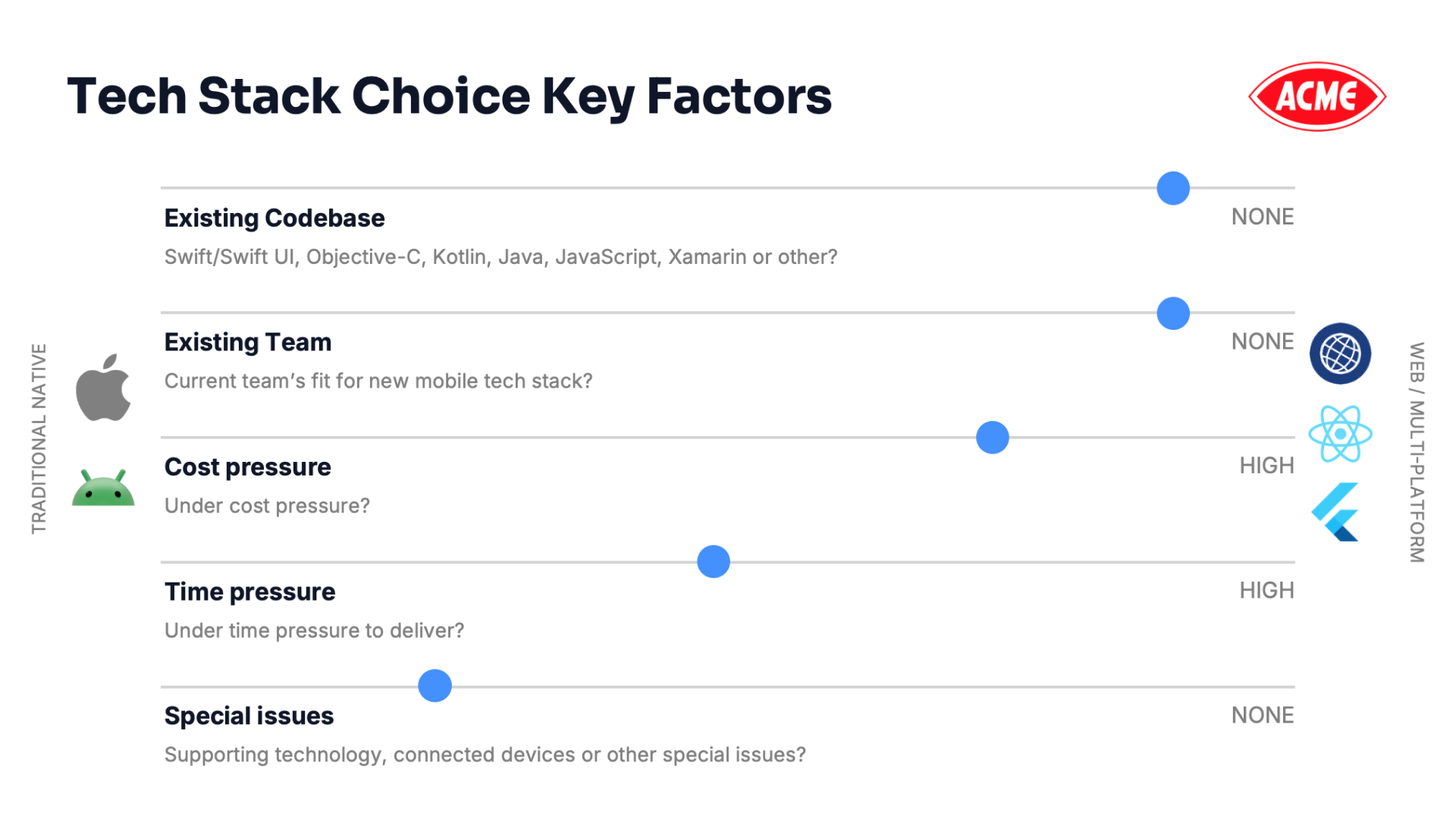
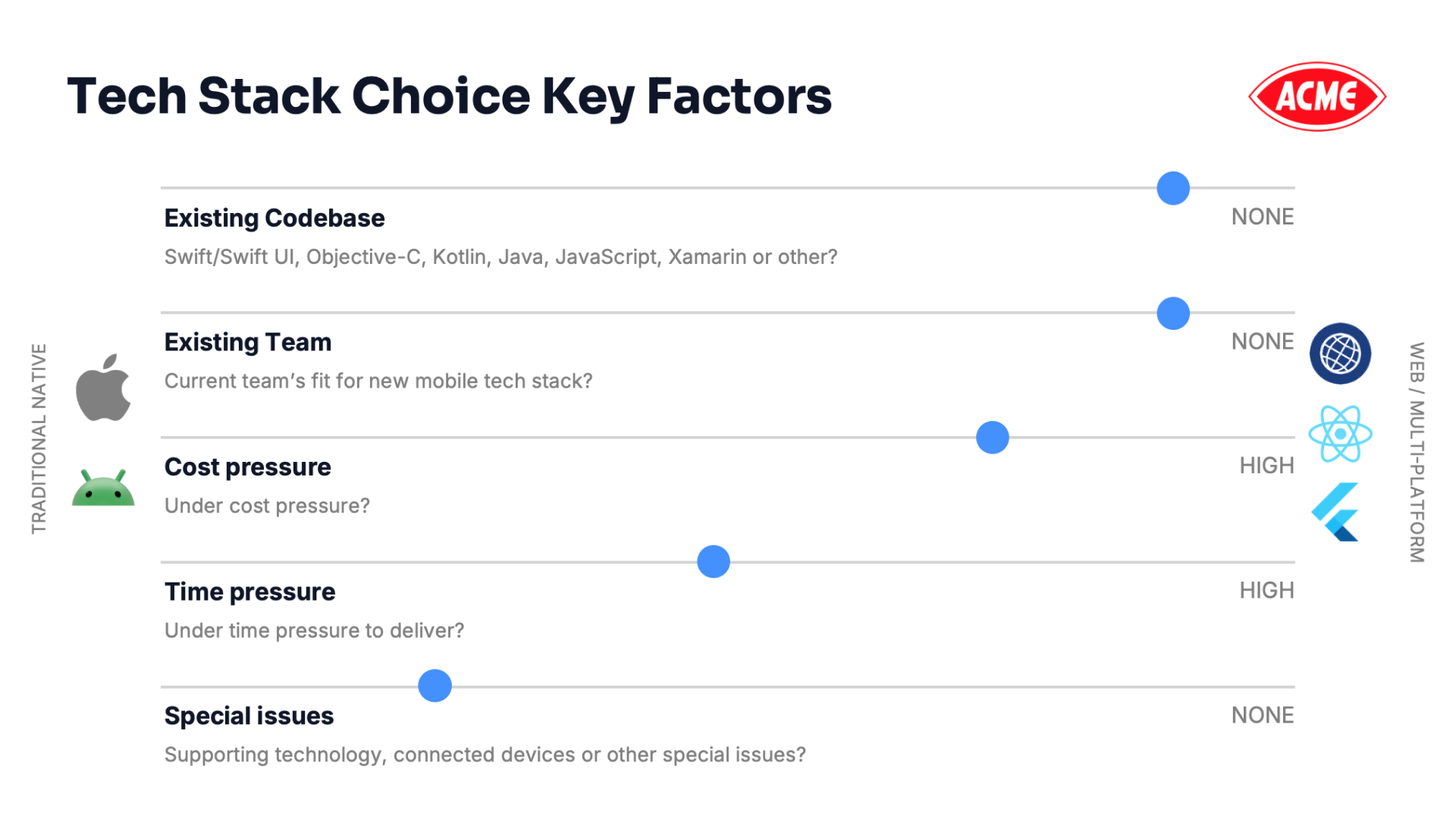
ACME Corp. (not their real name) is planning to build a new native mobile app and is deciding between React Native and Flutter. As they move through the decision-making process, several key considerations come into play:
- Existing codebase: ACME Corp. has a comprehensive web application built with React. By choosing React Native, they could reuse some of the existing code and leverage their team’s JavaScript expertise.
- Existing team: The development team at ACME Corp. is highly skilled in JavaScript and has extensive experience with React. This makes React Native a seamless choice, minimising the need for retraining and ensuring a smoother development process.
- Cost pressure: With significant cost pressures, ACME Corp. needs to minimise development expenses. React Native supports cost reduction by allowing the maintenance of a single codebase for both iOS and Android platforms.
- Time pressure: Facing a tight deadline for the app’s launch, ACME Corp. benefits from React Native’s ability to speed up development through code reuse and a familiar tech stack, helping them meet their timeline.
- Special issues: The app requires advanced UI customizations and must perform well across all devices. While Flutter’s rich set of customizable widgets and superior performance are appealing for these requirements, ACME Corp. ultimately prioritises their existing investments in technology and team expertise.
Outcome: Despite Flutter’s advantages in performance and UI customization, ACME Corp. chooses React Native due to the alignment with their existing codebase, team skills, and the need to manage costs and time effectively.
Examples of real-world scenarios
Some of our clients’ choices are great examples of where differing requirements drive the ultimate tech stack choice.
Energy retailer customer app
A currently unnamed energy retailer recently made this choice:
- Final choice: React Native using TypeScript.
- Key drivers:
- The IT team needed to continue supporting a key customer web portal built with React, leveraging their existing skills.
- There was potential for sharing UI components between the native mobile apps and the web app in the future.
- The cost to develop and maintain new native mobile apps for the app stores was significant.
- Outcome: Given these factors, the retailer chose React Native with a single codebase over alternatives like Flutter, ensuring both efficiency and cost-effectiveness.
Tradiecore app at hipages
At hiPages their new Tradicore product team made this choice:
- Final choice: React Native.
- Key drivers:
- By leveraging React Native, the team was able to bring an Android app to market within six weeks.
- This rapid development led to a 40% increase in user engagement, supporting both iOS/iPadOS and Android versions of the app in app stores.
- Outcome: The ability to quickly deploy across multiple platforms while maintaining high user engagement demonstrated the effectiveness of React Native for Tradicore.


What next?
Hopefully you now realise that choosing the right tech stack for your mobile application is not an easy nor necessarily an obvious decision. Your business, your team and your customers will live with the consequences of this decision for a very long time.
The aim is to build mobile experiences that are not only easier, faster, and more cost-effective but also scalable and maintainable in the long run. This ensures your business can extract the most value over time, for the upfront and ongoing investment.
By not making the mistake of thinking that it is only about the best framework technically and following this guide—assessing your needs, exploring your options, narrowing down your choices, and considering long-term implications—you should be on track to making a solid and defensible decision.
Whether you choose a web app or a native mobile app—whether through a multi-platform solution like React Native or Flutter, or traditional native development—the most important factor is that your mobile solution meets your customers’ expectations.
Throughout this blog, we’ve highlighted several examples—Tradicore, Powersensor, the health and wellness app, and BrighterSide. These cases demonstrate how various frameworks can be effectively leveraged by different businesses and teams to meet specific customer expectations. Whether the goal is rapid development, cost savings, or delivering high-performance, feature-rich applications, these examples illustrate the versatility and impact of choosing the right framework.
But now that you’ve decided on your mobile tech stack, there’s still more to do. At DiUS, we have extensive experience guiding clients through this and other decisions, like backend infrastructure and selecting the right services, libraries, and packages to enhance your app.
Next steps:
- Engage with us: To explore how the DiUS team can help you bring your mobile application vision to life, reach out for a deeper discussion.
Learn more: For further reading on the tools and methodologies DiUS employs in our Modern Mobile approach, visit our website.