Build in weeks (not months) production ready mobile apps for iOS and Android using the Flutter News Toolkit
Building a high quality, production ready, and maintainable mobile app is a major undertaking. As consultants, we build mobile apps for clients all the time, so we know just how much work is involved. These days, you have to do all that work for the two main mobile platforms, iOS and Android. You also need to be able to maintain and continually update your mobile app with the latest features, and keep them in sync across both mobile platforms.
In recent years, we have often (but not always) recommended using Flutter to clients. We have built many commercial mobile apps for iOS and Android using Flutter, so, we are fully aware of the huge savings in time and effort that can be achieved by using Flutter alone. Specifically, it allows us to deliver high quality mobile apps for clients in a little over half the time when compared to writing two separate mobile apps with two separate codebases for both iOS and Android.
Flutter News Toolkit, an opportunity
The Flutter team at Google recently announced the new Flutter News Toolkit at the Flutter Forward event in January this year. This toolkit follows on from the first Flutter Casual Games Toolkit they launched in May of 2022. So, when Google approached us to be an early adopter of the Flutter News Toolkit, promising major time, effort and cost savings, we were naturally curious.
As an early adopter, we were keen to explore the toolkit for mobile news apps, for both our own and our clients use. One of Google’s main arguments for using the Flutter News Toolkit is the time and effort savings that can be achieved by starting with a robust, well-architected mobile app, rather than starting with nothing. Google’s main claim in this regard is:
“… create mobile apps on iOS and Android faster by reducing the app development time up to 80%”
Source: Introducing the Flutter News Toolkit
While this claim at first sight looks ambitious, we knew first hand the huge time, effort and cost savings that using Flutter alone to build iOS and Android apps brings. Our own estimates show that most mobile apps can be delivered to both platforms using Flutter in about 50 – 60% of the time, when compared to building two separate fully native iOS and Android apps. So, increasing this time and effort saving to 80%, got our attention!
Building the medius app for iOS and Android
As a consultancy, we work very hard to deliver the very best mobile app experiences for our clients. This means we are busy all the time delivering for our clients, but not ourselves. We had long wanted a mobile app for iOS and Android that we could use to share our thought leadership (blog posts, video presentations, etc), while also demonstrating the quality of our mobile work to clients.
Like most of our clients, we could not justify the time and effort to build our own mobile app from scratch as we too are resource constrained. So, we took the opportunity to use the Flutter News Toolkit to deliver the medius app for both iOS and Android and to test the credibility of the 80% time and effort savings proposed by Google. And believe it or not, we built the medius app for iOS and Android in weeks, rather than the months it would have normally taken.

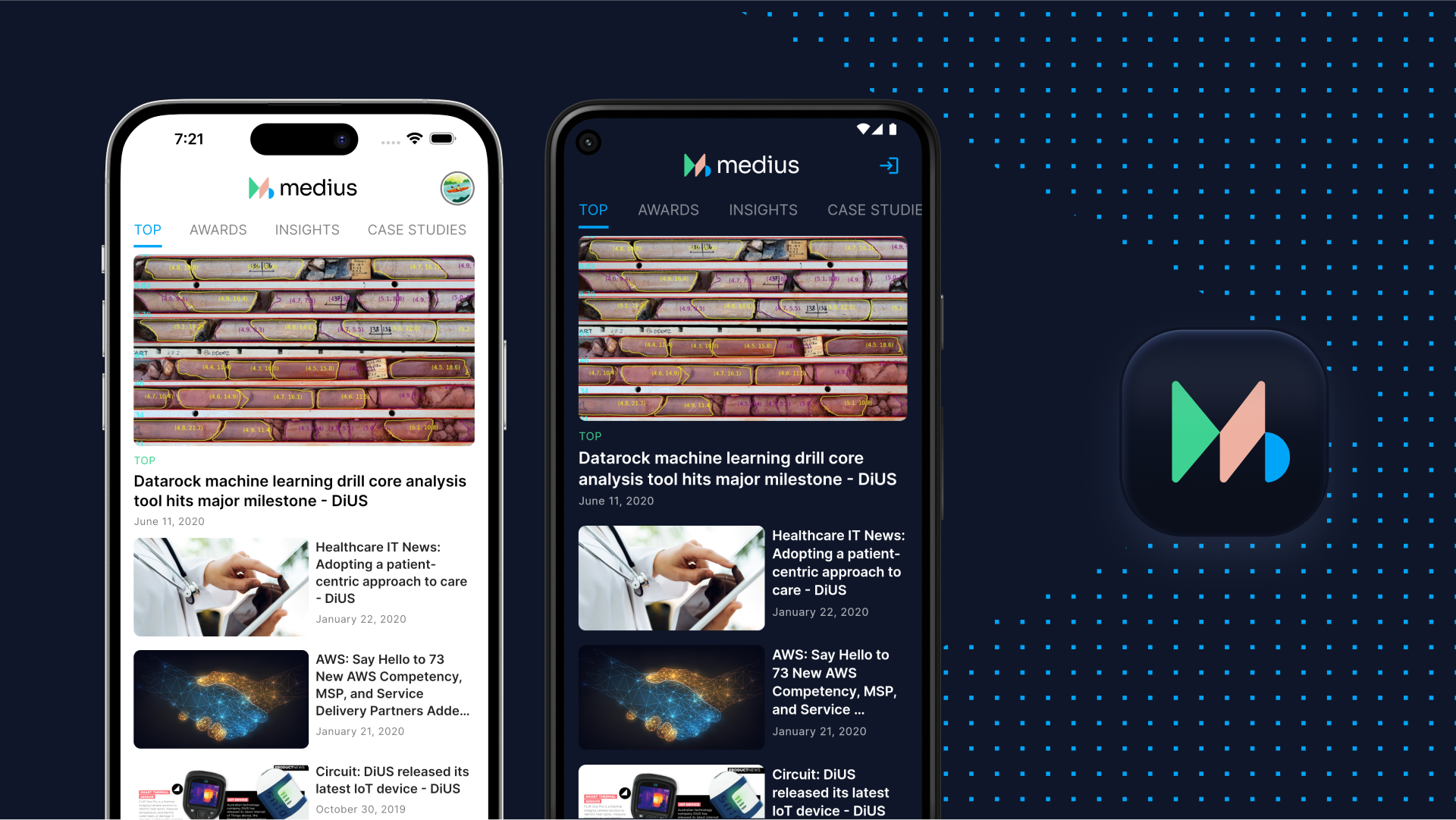
medius for iOS (light mode)
medius for Android (dark mode)
Just to be clear, while the Flutter News Toolkit can lower the barrier to entry for building news mobile apps, this solution still requires Flutter development work. The template doesn’t support no-code or wysiwyg functionality, or tools (such as dashboards) for non-technical users to modify the mobile app branding and styling. So, we approached building medius like any other mobile app project using Flutter, but with a huge head start on the codebase and tests.
Our journey building medius
Google has mapped out the deployment process, assuming two or three Flutter engineers working on the project. As noted in the introduction blog post, another early adopter, Hespress, finished their mobile app development within just six weeks using this approach.
Our approach was similar with just two part time Flutter engineers. For later UI improvements, we also used a few days of a designers time, also on a part time basis. Using this approach, even we were a little shocked at how quickly our initial version of the medius app took shape.
“The medius app for iOS and Android, integrated with our DiUS CMS, CI/CD build pipelines and the default toolkit UI, took two Flutter engineers under five weeks, part time”
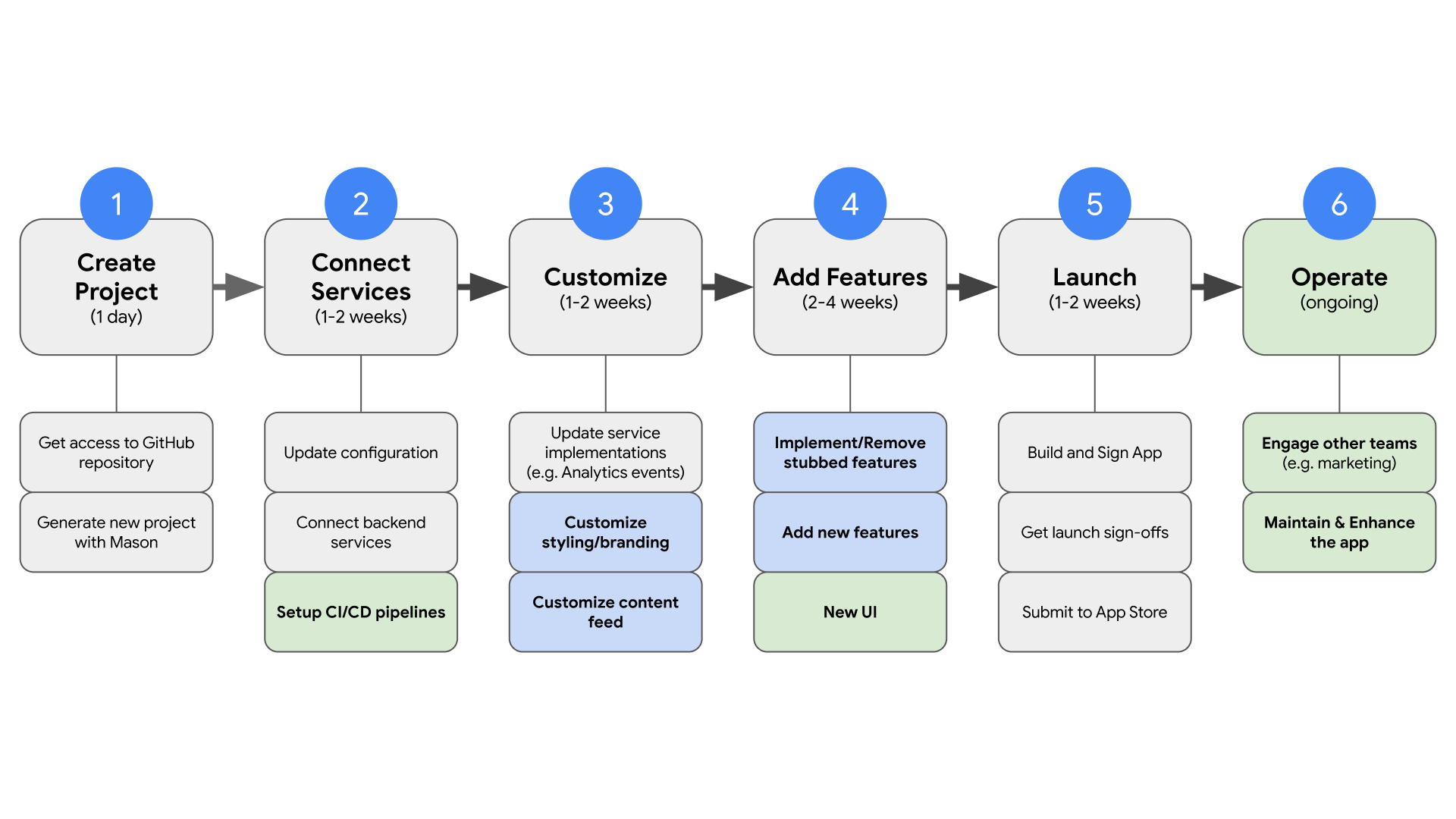
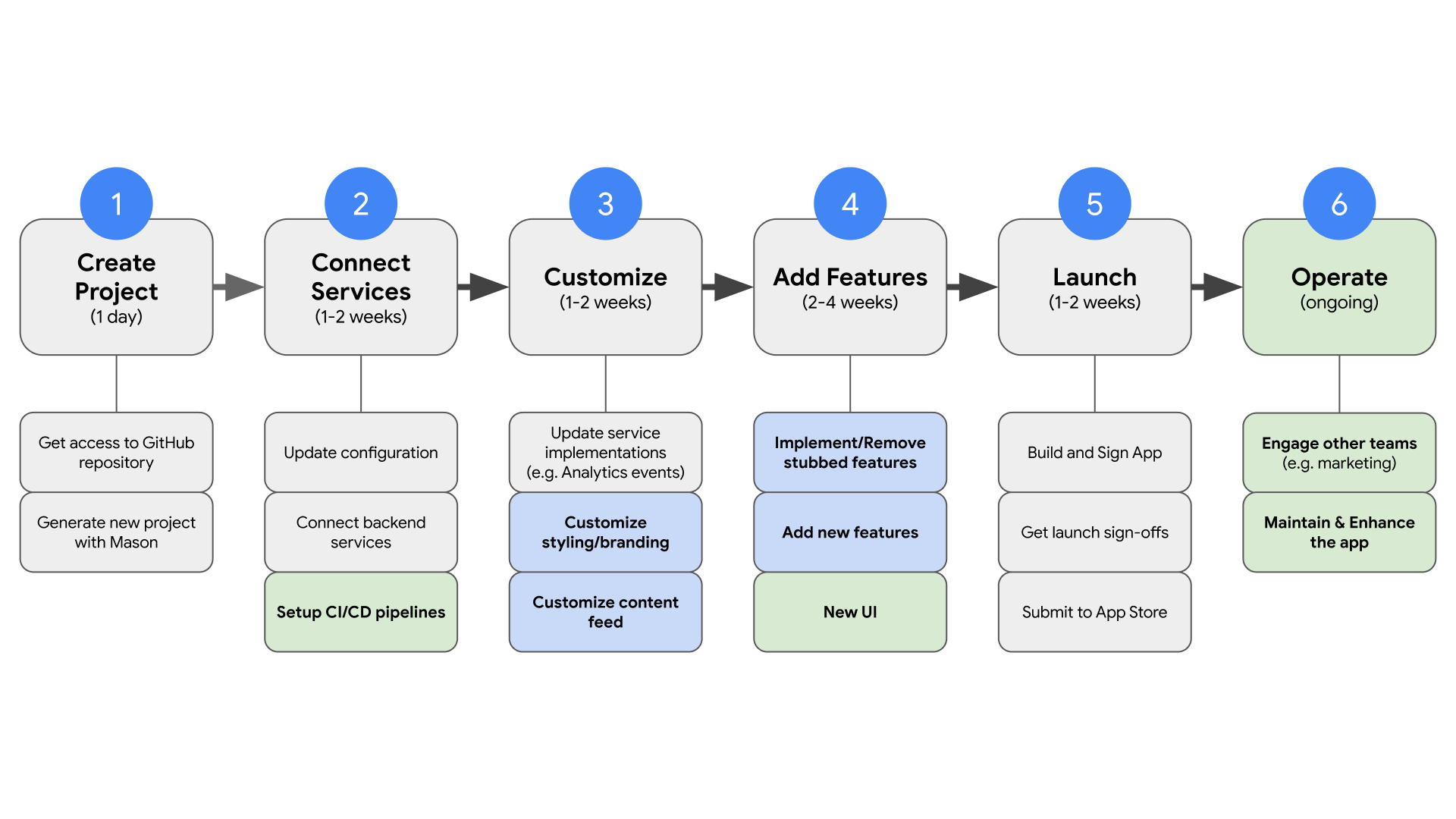
We followed the standard approach outlined by Google in the introduction blog post, but because our use case and requirements were a little different, we made a few tweaks to the approach. Our journey using the Flutter News Toolkit to build medius can be summarized like this, with just a few key additions:


Blue boxes show minor and green boxes major additions in our approach when compared to Google’s.
Our use case was not a perfect fit
Because we are not a news publishing organisation, our use case for the medius app was not a perfect fit with the mobile app produced by the Flutter News Toolkit. While some changes had to be made for our purposes, the project is a Flutter app and so enhancing the app was straight forward.
For example, our requirements differed in several ways:
- Ads had to be removed as it conflicted with our medius app use case.
- Subscription to app store and in-app purchases had to be removed because the medius app is free.
- Authentication was limited to sign in with Google and sign in with Apple.
- YouTube video content needed to be added because DiUS has a significant amount of presentation style content.
- User interface (UI) needed to be ‘on brand’ for DiUS, and we wanted a slightly different user experience (UX).
Google’s approach for the toolkit seeks to enable mobile app developers by ensuring:
“You can use these pre-integrated features out of the box, or easily modify and swap them with other functionalities that you prefer”
This proved to be largely correct, as we were able to accommodate these changes from the base toolkit without much effort; be they additions, changes or removals.
The Flutter News Toolkit is a catapult!
Through the experience of building the medius app, for both iOS and Android (including productionising it), we learnt how valuable the toolkit approach can be in allowing Flutter engineers to develop a mature, robust, quality mobile app in very little time and with minimal effort.
The toolkit was like a catapult … saving us months of up-front work establishing the app codebase, and getting us to market with a mature app super-fast!
So, how does the Flutter News Toolkit save so much Flutter engineering time? In a nutshell, it comes down to several things that the toolkit does and is:
- a well-architected and tested code base that ensures ease of maintenance
- all of the core features you would need in a news type app, already built into the app, you just need to configure them for your specific project
- code generation in several areas to save time.
The toolkit concept is a good one, so we will look to create our own template code, with common components we see used on many of our client’s mobile apps. This includes many of the tools authored by Very Good Ventures (VGV).
What this means for DiUS and our clients
The effort, time and cost savings of the Flutter News Toolkit are substantial, real, and closely align with the claimed 80% effort savings. This does assume the mobile app to be built is at least a close match with the Flutter News Toolkit features and design. The more you need to deviate away from the Flutter News Toolkit app, the more additional work you will need to undertake.
While our medius app was not an exact fit for the Flutter News Toolkit, it was close enough, but cost us some additional time and effort. For example, for the medius app we made some subtle but significant design changes and disabled some features. But in the end:
“The huge upfront engineering effort savings of the toolkit significantly lowered the barrier to creation. It was the difference between no app and a completed production app!”
We wish we had many more toolkits for different use cases that we could use for client projects. Even if the mobile app to be built is not a good fit for the Flutter News Toolkit, we will certainly be utilising some of the mobile app architecture, tools, techniques and automations the toolkit utilises to save developer time.
We will also continue to enhance the medius app part-time, which we can do because we have a well-architected and easily maintainable mobile app for both iOS and Android. If you would like to try the medius app to see what we achieved in weeks, please install the app from the Google Play and Apple App Store.
For our clients, this means that we can pass the time, effort and cost savings on to them. Beyond just the savings achieved by using Flutter alone, the Flutter News Toolkit (and the tools it uses) add another layer of additional savings. The toolkit concept is a faster, more modular, efficient, and maintainable way to deliver mobile apps.